Bạn sẽ thắc mắc Google Lighthouse là gì? Chúng có công dụng như thế nào và cách sử dụng chúng ra sao?
Trong bài viết ngày hôm nay, chúng mình sẽ cùng nhau tìm hiểu về công cụ đo lường chất lượng website của Google nhé. Bắt đầu thôi nào!

Google Ligthhouse là gì?
Hiểu đơn giản, Google Lighthouse là một công cụ được Google tạo ra nhằm phân tích, đánh giá đồng thời đưa ra các giải pháp giúp tối ưu website một cách hiệu quả nhất. Công cụ này sẽ đánh giá dựa trên các yếu tố như:
- Khả năng truy cập website
- Hiệu suất hoạt động của website
- Khả năng SEO
- Các ứng dụng trên website
- v..v…
Từ những yếu tố trên, Google Lighthouse sẽ đưa ra những giải pháp giúp khắc phục những mặt còn hạn chếm nâng cao hoặc cải thiện chất lượng của trang web.
Đây sẽ là một công cụ tuyệt vời chắc chắn bạn không thể bỏ qua, chúng giúp chúng ta có những giải pháp tốt nhất cho trang web mà không mất một chi phí nào.

Lợi ích của Google Lighthouse
Vai trò của công cụ này chính là giúp chúng ta kiểm tra website dựa trên những chỉ số được cho là cần thiết. Và bạn cũng sẽ nhận được những giải pháp giúp cải thiện hiệu suất của trang web, bạn có thể cải thiện được tất cả các chức năng di động, tốc đọ website và khả năng truy cập trong khi thực hiện các điều chỉnh.
Sau đây là một số những vai trò của Lighthouse:
- Công cụ này được các kỹ sư của Google liên tục cập nhật và làm mới nhằm đảm bảo khả năng kiểm tra hiệu suất của website
- Khi Google Lighthouse xác định một vấn đề nào đó, chúng sẽ cung cấp cho bạn những công việ quan trọng nhằm cải thiện hiệu suất website.
- Lighthouse sử dụng thuận tiện và bạn có thể kiểm tra website một cách nhanh chóng
Các tiêu chí của Google Lighthouse

Performance
Peformance là báo cáo hiệu suất của trang web và tính năng này được Google Lighthouse tập trung chủ yếu vào các yếu tố độ trang. Tốc độ của trang web cũng có ảnh hưởng trực tiếp tới trải nghiệm của người dùng.
Cách tính điểm của trang web dựa trên 3 mức:
- Màu xanh ( 90 – 100): trang web đã được tối ưu hiệu suất và mang lại trải nghiệm tốt đối với người dùng
- Màu vàng ( 50 – 89): trung bình, với mức điểm này thì website của bạn đang bị lỗi và chưa tối ưu được hết trang web, chúng còn bị lỗi ở một số chỗ hoặc trải nghiệm khách hàng chưa được tốt.
- Màu đỏ ( 0 – 49): chậm, điều này thể hiện website của bạn chưa được chú trọng về tối ưu hoặc trải nghiệm khách hàng không được tốt.
Những chỉ số tốc độ trang:
- First Meaning Paint: thời gian mà nội dung chính hiển thị cho người dùng
- First Contentful Paint: thời gian trước khi văn bản hoặc hình ảnh đầu tiên hiển thị cho người dùng
- Speed Index: cung câp số liệu thể hiện tốc độ tải nội dung của website
- Time to Interactive: thể hiện khoảng thời gian trước khi người dùng tương tác với trang hoặc nội dung của trang
- First CPU Idle: Thời gian mà các hoạt động Main Thread của trang đủ thấp để xử lý đầu vào
- Estimates Input Latency: Thể hiện kết quả ước tính ( Mili giây) về thời gian mà một ứng dụng hoặc trang cần phản ứng với truy vấn của người dùng trong khi Load. Một trang web được coi là trậm nếu tốc độ trễ trên 50 mili giây.
Best Practices
Đây cũng là một yếu tố quan trọng giúp Lighthouse đánh giá trang web của bạn, chúng sẽ tiến hành phân tích xem HTTPS và HTTP/2 có được sử dụng hay không. Bên cạnh đó, chúng còn kiểm tra xem tài nguyên có được đến từ các nguồn an toàn hay là không và đánh giá lỗ hổng của thư viện JavaScript.
Best Practices sẽ xem xét các kết nối cơ sở dữ liệu an toàn và tránh sử dụng các lệnh không an toàn chẳng hạn như kết hợp các API cổ, Document.Write ()
SEO
Đây cũng là một trong những yêu cầu bạn phải tiến hành tối ưu về SEO với các yếu tố quan trọng về thẻ như meta description, giản lược code, từ khóa trên tiêu đề, internal link, external link,…
Accessibility
Với tính năng Accessibility giúp chúng ta theo dõi đươc độ hiển thị của website xem chúng đã được tối ưu chưa, chẳng hạn như: màu sắc, tiêu đề, nhãn, background,…Với cách kiểm tra này sẽ giúp cho các webmaster phát hiện ra những điều mà trang web cần phải cải thiện khả năng truy cập và tăng độ hiển thị trên SERPs.
Xem thêm: DNS là gì? Toàn tập về DNS
Progressive Web App
Đây chính là một nhóm các kỹ thuật giúp tối ưu trải nghiệm người dùng trên mobile so với một trang web thông thường với nhiều tính năng bổ sung khác nhau: ngoại tuyến, đẩy thông báo, lưu trữ cục bộ,…
Đặc biệt trong thời kỳ Internet phát triển khi mà Pagespeed và Mobilie First là những yếu tố hằng đầu giúp Google đánh giá xếp hạng.
Cách sử dụng Google Lighthouse
Chúng ta sẽ có 3 cách sử dụng Google Lighthouse như sau:
- Sử dụng Google Lighthouse bằng Chrome Extensions
- Sử dụng Google Lighthouse bằng Chrome DevTools
- Sử dụng Google Lighthouse bằng Node Command line tool
Sử dụng Google Lighthouse bằng Chrome Extensions
Để sử dụng Google Lighthouse trong Chrome Extensions chúng ta hãy thực hiện theo các bước sau đây:
Bước 1: Cài đặt Lighthouse Chrome Extensions từ store của Google Chrome
Bước 2: Sau khi hoàn tất cài đặt, bạn sẽ thấy biểu tượng của Google xuất hiện ở vị trí góc bên phải màn hình. Nếu không hiện ra, bạn cần vô menu của Chrome để kích hoạt Extension

Bước 3: Chọn vào ký hiệu Extension Lighthouse nằm ở góc bên phải thanh
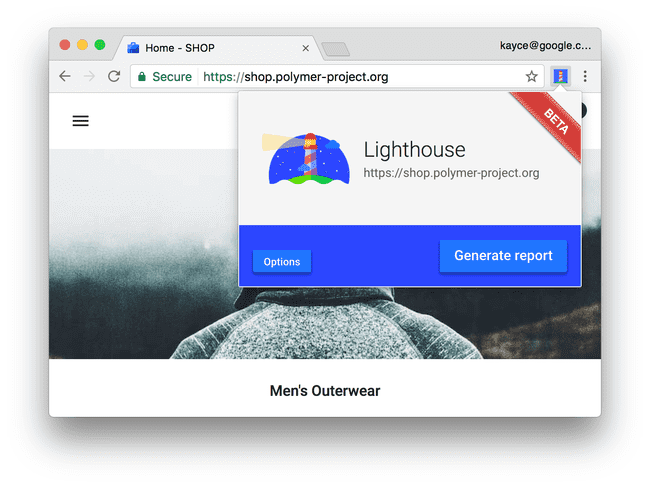
Bước 4: Để phân tích trang, bạn chọn vào biểu hình “ngọn hải đăng” sau đó click chuột vào Generate report và đợi kết quả hiển thị.

Sử dụng Google Lighthouse bằng Chrome DevTools
Để sử dụng Google Lighthouse trong Chrome DevTools chúng ta thực hiện các bước sau đây:
Bước 1: Truy cập vào trang web mà bạn muốn kiểm tra bằng Google Chrome
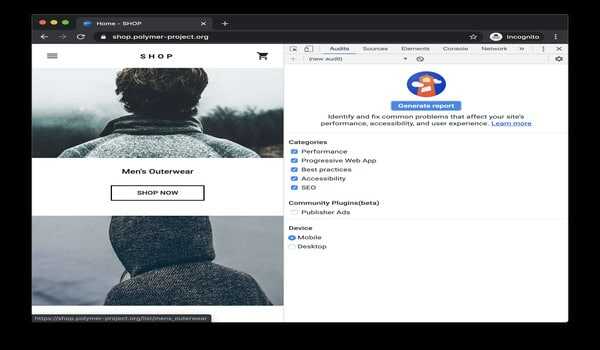
Bước 2: Nhấn tổ hợp phím Ctrl – Shift – I để mở Developer Tools, sau đó bạn chọn Top Audits
Bước 3: Tiếp theo chọn Perform and audite DevTools
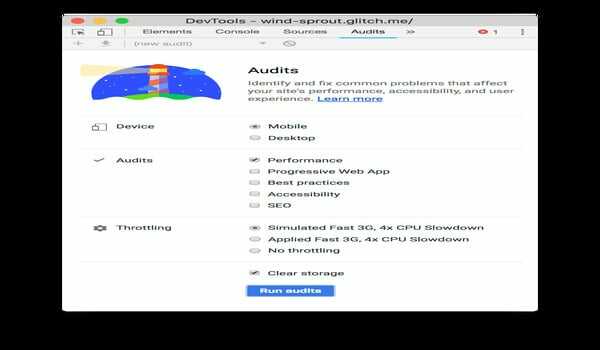
Bước 4: Đánh dấu tick vào những mục mà bạn muốn Google Lighthouse phân tích

Bước 5: Chọn Run Audite và đợi để công cụ tiến hành kiểm tra kết quả, quá trình này sẽ diễn ra trong khoảng từ 60 – 100 giây

Sử dụng Google Lighthouse bằng Node Command line tool
Để sử dụng Google Lighthouse bằng Node Command line tool bạn cần phải thực hiện các bước như sau:
Bước 1: Đầu tiên bạn phải tải ứng dụng Google Chrome for Desktop
Bước 2: Sau khi hoàn tất tải xuống, bạn cài đặt phiên bản Long – Term Support mới nhất của Node

Bước 3: Người dùng cài Lighthouse thông qua “npm install -g ligthouse”
Bước 4: Tạo Audit bằng lệnh “lighthouse <url”
Bước 5: Chúng ta sẽ nhận được hiển thị tùy chọn Audit “lighthouse -help”.
Cách chia sẻ và xem báo cáo trực tuyến trên Google Lighthouse
Chia sẻ báo cáo dạng JSON
Để chia sẽ báo cáo phân tích một trang web nào đó thì Lighthouse Viewer cần có JSON output. Sau đây chính là cách để lấy được JSON output, phụ thuộc vào Lighthousew workflow mà bạn đang dùng:
- Trường hợp 1: sử dụng Google Lighthouse trong Chrome DevTools thì bạn chỉ cần chọn vào nút Dowload Report để tải về báo cáo và chia sẻ chúng.
- Trường hợp 2: sử dụng Google Lighthouse trong Command Line, bạn phải chạy một lệnh như sau:
![]()
- Trường hợp 3: Sử dụng Google Lighthouse Extension thì sau khi nhận được báo cáo, bạn chỉ cần chọn vào nút Export và click chọn Save as JSON.
Khi bạn muốn xem các dữ liệu báo cáo, bạn chỉ cần mở Ligthouse Viewer trong Google Chrome và kéo thả JSON vào trang Viewer để hiển thị báo cáo. Hoặc có một cách nữa là bạn click chuột vào một vị trí bất kỳ nào trên trang, trên màn hình hiển thị sẽ xuất hiện một cửa sổ mới và bạn chỉ việc chọn file JSON mà mình muốn xem.
Chia sẻ báo cáo dạng GitHub Gists
Thay vì chia sẻ báo cáo dưới dạng JSON thì tại sao bạn không thử chia sẻ dưới dạng GitHub Gists bí mật. Một lý do mà bạn nên sử dụng GitHub Gists chính là kiểm soát phiên bản hoàn toàn miến phí. Các bước thực hiện vô cùng đơn giản như sau:
- Bước 1: (Bạn có thể bỏ qua bước này nếu đã có Viewer) Chọn Export => Open In Viewer. Lúc này báo cáo sẽ được mở trong Viewer tại địa chỉ:
![]()
- Bước 2: Tại Viewer click chuột vào Share
 . Khi lần đầu tiên bạn thực hiện thao tác này, một cửa sổ sẽ được bật lên yêu cầu quyền truy cập dữ liệu GitHub cơ bản của bạn để đọc và ghi vào Gists của bạn.
. Khi lần đầu tiên bạn thực hiện thao tác này, một cửa sổ sẽ được bật lên yêu cầu quyền truy cập dữ liệu GitHub cơ bản của bạn để đọc và ghi vào Gists của bạn.
Để bạn có thể xuất báo cáo dạng Gists từ phiên bản CLI thì chúng ta chỉ cần tạo Gist dựa theo cách thủ công và sao chép chúng – dán đầu ra JSON của báo cáo vào Gist.
Lưu ý: Tên tệp Gist chứa đầu ra JSON phải kết thúc bằng:

Để xem được báo cáo phân tích trang web được lưu dưới dạng Gist, chúng ta cần thêm ?gist=<ID> vào URL của Viewer. Trong đó, <ID> chính là ID của Gist. Như vậy, URL lúc này của chúng ta sẽ có dạng như sau: https://googlechrome.github.io/lighthouse/viewer/?gists=<ID>
Các tính năng mới nhất của Google Lighthouse
Hiện nay, Google đã tiến hành cập nhật Lighthouse và thay đổi quan trọng nhất chính là việc thay đổi trọng số của các chỉ số tốc độ khác nhau. Với các thay đổi sẽ giúp cho các website đạt được điểm tốc độ cao hơn và dễ dàng hơn so với trước kia. Sau đây là một số điểm đáng chú ý của phiên bản mới nhất Google Lighthouse:
- Giao diện mới, đơn giản, thân thiện với người sử dụng
- Hiển thị kết quả tìm kiếm nhanh hơn, có độ chính xác cao hơn kể những con số nhỏ
- Tương thích cấu hình đa dạng, tương tự như CLI
- Kết quả của báo cáo có thể xuất thành file CSV tiện lợi
- Bổ sung thêm các Audit mới: báo cáo thời gian người dùng phản hồi đầu tiên từ web (First Contentful Paint), thay thế file Gift bằng video,…
Trên đây là toàn bộ những thông tin liên quan tới Google Lighthouse mà Tmarketing chúng mình muốn chia sẻ với mọi người. Chúng ta không thể phủ nhận được những lợi ích mà công cụ này đem lại cho chúng ta như kiểm tra toàn diện webiste có hoàn thiện hay không, có thiếu sót, có ổn định và phù hợp với SEO không.
Nếu bạn thích nội dụng này thì hãy để lại tin nhắn cho chúng mình biết nhé!
Chúc các bạn thành công!