PWA thường được hiểu khái quát là kết hợp của web và ứng dụng. Tuy nhiên không phải ai cũng thực sự hiểu về PWA cũng như cách xây dựng nó cho website. Chính vì vậy để giải quyết vấn đề nan giải này thì hãy cùng Tmarketing xem qua bài viết sau để hiểu rõ hơn cũng như giải đáp những thắc mắc của các bạn.

PWA là gì?
Progressive Web App (PWA) là sự kết hợp hoàn hảo giữa web và ứng dụng, giúp cho các ứng dụng sử dụng trên trang web có những tính năng như một ứng dụng thực sự.
Nhờ vào tính năng của service worker, manifest và https, PWA có thể hoạt động offline ngay cả khi không có mạng.

Bên cạnh đó, PWA còn hỗ trợ gửi những thông báo liên quan, góp phần tăng hiệu quả hoạt động marketing.
Tóm lại, PWA là ứng dụng có thể cung cấp những tính năng bổ sung dựa trên các thiết bị hỗ trợ, cung cấp khả năng ngoại tuyến, đẩy thông báo, có giao diện và tốc độ tương đương với ứng dụng Native và lưu trữ cục bộ các tài nguyên.
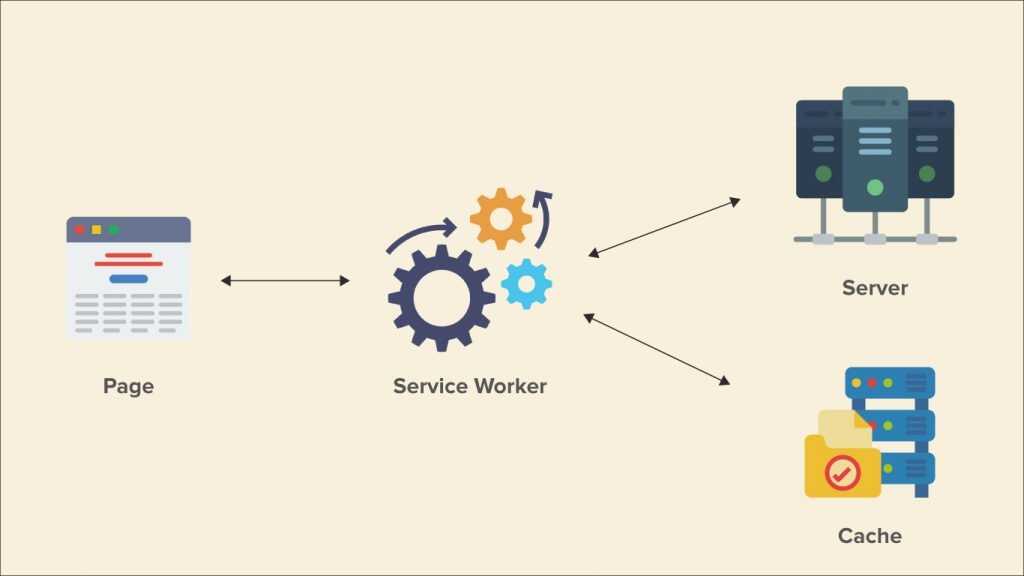
PWA hoạt động như thế nào?
Thông thường quy trình hoạt động của PWA sẽ diễn ra như sau:

- Người dùng tiếp cận với hệ thống của chúng ta thông qua website
- Trình duyệt sẽ detect được PWA và hiện thông báo nhắc cài PWA vào điện thoại
- Khi người dùng đồng ý, icon của app sẽ hiển thị trên màn hình và họ có thể sử dụng nó như một app thông thường.
- Nếu người dùng không đồng ý thì họ vẫn sẽ tiếp tục sử dụng nền tảng web và những trải nghiệm người dùng trên web.
Tại sao nên sử dụng PWA
Nâng cao trải nghiệm người dùng:
Với sự ra đời của các dòng điện thoại thông minh cùng mạng di động đã làm thay đổi lưu lượng truy cập website từ máy tính sang mobile.

Bố cục của PWA được thiết kế nhạy bén, cung cấp thanh điều hướng liền mạch giúp người dùng trải nghiệm tuyệt vời hơn khi truy cập trang web trên thiết bị di động so với máy tính. Xét về mức độ thiết kế PWA cung cấp tính bảo mật tốt hơn cho khách hàng, đóng vai trò quan trọng trong giao dịch, chia sẻ dữ liệu.
Phạm vi tiếp cận lớn:
Khi dùng PWA, việc khách hàng phải làm chỉ là tìm kiếm trên mobile website, tiến hành thanh toán đơn hàng và tải website về dưới dạng icon bằng cách ấn vào add to homescreen. Về sau họ chỉ cần ấn vào icon đó là đã có thể đi đến website một cách dễ dàng.

Chính vì với tính năng không bắt buộc người dùng tải xuống đã giúp Progressive Web App tiếp cận được nhiều khách hàng tiềm năng.
Hoạt động ngay cả khi kết nối kém hoặc offline:
PWA cho phép người dùng lưu trữ trên màn hình của mình và truy cập thông tin được lưu trữ từ lần tương tác trực tuyến gần nhất trước đó nên vì vậy người dùng dù offline vẫn có thể sử dụng được.

Chi phí sử dụng thấp:
Bản chất của Progressive Web App dựa trên nền tảng công nghệ website. Vì vậy, đội ngũ PWA sẽ rút ngắn frontend và backend giúp tiết kiệm chi phí vận hành doanh nghiệp và cần ít nguồn nhân lực hơn nhưng phải có nhiều kỹ năng hơn.
Thông báo đẩy giúp thu hút người dùng:
Giống như những ứng dụng gốc, PWA có quyền tury cập vào chức năng dành riêng co thiết bị và thực hiện chức năng thông báo đẩy, điều này đã làm tăng phần nào cơ hội quảng bá sản phẩm và dịch vụ.

Cách xây dựng một PWA cho website
Sau khi đã hiểu PWA là gì cũng như cách thức hoạt động của nó thì hãy cùng Tmarketing tìm hiểu cách xây dựng PWA cho website qua nội dung sau.
Dùng WordPress để xây dựng PWA cho website
Cách thiết lập PWA khá dễ dàng đối với người quản trị website, kể cả khi bạn không am hiểu về code. Vì có plugin WordPress Mobile Pack hỗ trợ.
Sau khi kích hoạt Plugin, bạn chọn phiên bản cập nhật mới nhất của chủ đề Obliq. Sau đó website trên máy tính vẫn hiển thị chủ đề của doanh nghiệp, còn trình duyệt điện thoại thì hiển thị chủ đề Obliq.
Trong menu bắt đầu của Plugin trên WordPress, bạn đặt chế độ hiển thị của PWA là chỉ mình tôi. Sau đó, tùy chỉnh tải biểu tượng và màu sắc xuất hiện trên màn hình chính của người dùng.

Không dùng WordPress để xây dựng PWA cho website
Google Codelab có hướng dẫn gồm 8 bước để hướng dẫn các nhà phát triển thông qua các khái niệm cơ bản về việc chuyển đổi website dành cho máy tính để bàn sang PWA.
Trong đó, danh sách kiểm tra các ứng dụng web cơ bản rất dễ cài đặt, điều chỉnh theo nhu cầu đối với người không không chuyên về lập trình. Ví dụ như: kiểm tra tính thân thiện với thiết bị di động của PWA và xác minh rằng website được phục vụ qua HTTPS, cùng với các tác vụ nâng cao hơn như cài đặt dịch vụ và tệp kê khai ứng dụng web.
Khi bạn đã đáp ứng các yêu cầu cơ sở, có hơn 20 thành phần trong Danh sách kiểm tra PWA: quản lý thông tin xác thực cho các website yêu cầu người dùng đăng nhập, các yếu tố UI / UX,…
Sau khi hoàn tất xây dựng PWA, bạn tiến hành kiểm tra lại về hoạt động của PWA bằng Lighthouse trong Chrome DevTools trước khi cho chạy chính thức. Bước này sẽ giúp bạn có thể thêm hoặc bớt một số tính năng, và thậm chí tùy chỉnh lại cho bắt mắt hơn.

Ưu và nhược điểm của PWA
Ưu điểm của PWA
Progressive Web Apps có thể mang lại lợi ích cho nhà bán lẻ, nhà cung cấp thông tin, tổ chức phi chính phủ và người dùng của họ như:

- Tốc độ load cao hơn so với website.
- Mở được ứng dụng ngay cả khi không có kết nối internet.
- Không bị từ chối hay cấm từ các App Store trên iOs hay Android.
- Lấp đầy khoảng cách giữa App và website.
- Cảm giác giống ứng dụng
- Không submissions/rejections từ App Store.
- Có nút home screen.
- Tính năng đẩy thông báo, kích thích người dùng truy cập.
- Bounce rates tốt hơn web.
Nhược điểm của PWA
Bên cạnh những ưu điểm vượt trội kể trên thì PWA cũng có những khuyết điểm như sau:

- Native API access còn hạn chế.
- Không phải tất cả PWA đều dùng link cho cấu trúc page. Vì thế, khi xây dựng PWA với tabs không link thì không thể search engine. Từ đó, không hỗ trợ tăng SEO.
- Không vào App Store được
- Hỗ trợ trình duyệt hạn chế
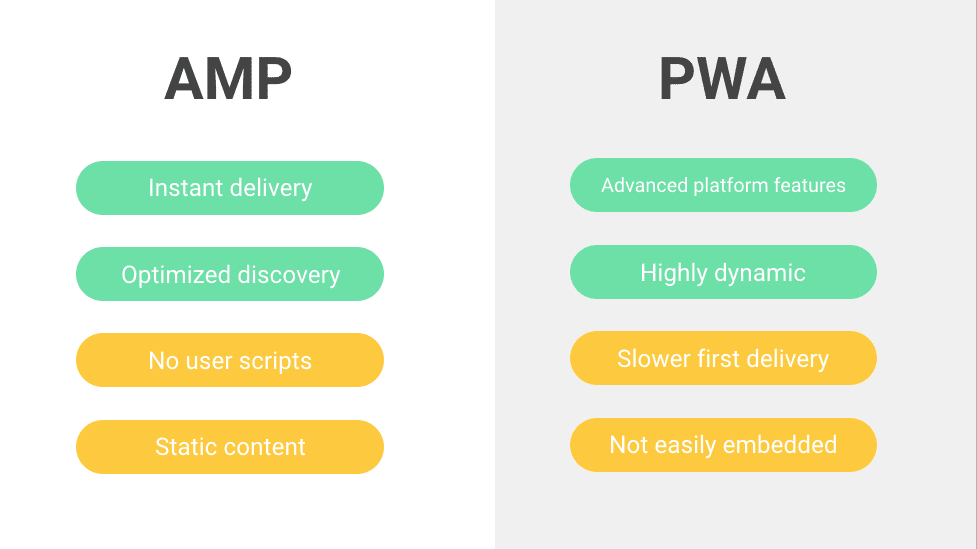
So sánh AMP Và PWA

| AMP | PWA |
| Truy cập ngay lập tức | Cần cài đặt trước, trình duyệt khách truy cập vào web bằng Google Chrome. |
| Tối ưu hóa nhưng khi phải thay đổi nội dung cần nhờ google cache cập nhật | Cập nhật ngay khi thiết bị kết nội trực tuyến |
| Không tải js cho trình duyệt khách nên rất nhanh và nhẹ | Tải dữ liệu lên trình duyệt nên thường truy cập sẽ bị chậm vào lần đầu tiên |
| Nội dung tĩnh, khó cài đặt cho website | Về mặt kỹ thuật thì không dễ dàng cài đặt |
Sau đây là những nội dung về PWA cũng như hướng dẫn cách xây dựng một PWA cho website, hy vọng qua bài viết của Tmarketing sẽ có ích và giúp bạn giải đáp thắc mắc cũng như những những vấn đề của bản thân đang mắc phải. Nếu bạn gặp khó khăn có thể comment bên dưới, Tmarketing đơn vị chuyên thiết kế website và cung cấp giải pháp hosting – VPS sẽ giúp bạn giải đáp thắc mắc.

xin cảm ơn bài viết hay